
Agosto 14 de 2018
Diseño web
Es la rapidez que se tiene para planificar, diseños e implementar sitios web.
El Diseñador Web tiene que ver con cómo crear y desarrollar una página web así también como los clientes interactúan con ella. Los buenos diseñadores web saben cómo poner juntos los principios de diseño para crear un sitio que se vea muy bien. También entienden acerca de la usabilidad y cómo crear un sitio que los clientes quieren navegar alrededor de porque es tan fácil de hacer.
Requiere tener en cuenta la navegabilidad, interactividad, usabilidad, arquitectura de la información y la interacción de medios como el audio, texto, imagen, enlaces y vídeo. Se lo considera dentro del diseño multimedia.
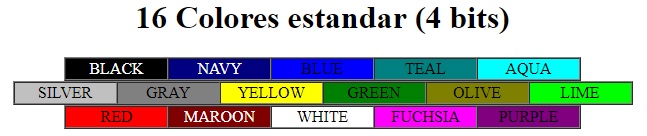
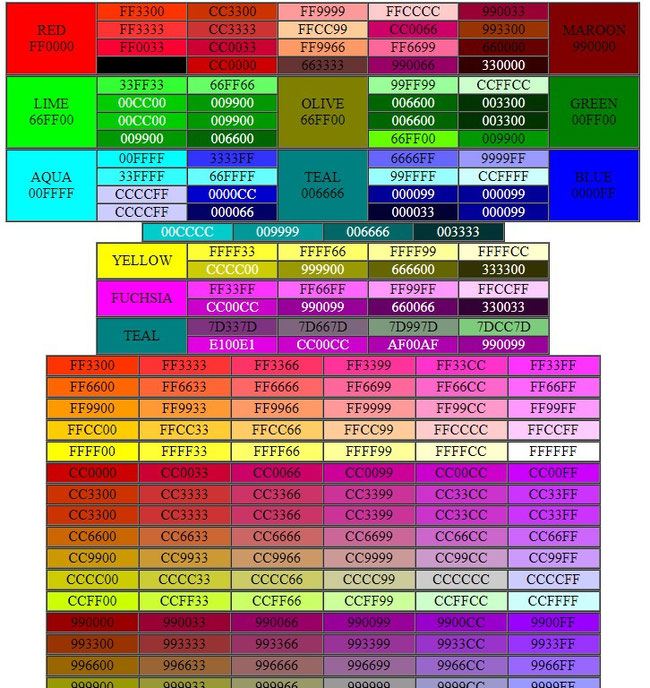
La teoría del color es un grupo de reglas básicas en la mezcla de colores para conseguir el efecto deseado combinándolos.
El color es una sensación producida por el reflejo de la luz en la materia y transmitida por el ojo al cerebro. La materia capta las longitudes de onda que componen la luz excepto las que corresponden al color que observamos y que son reflejadas.
La luz blanca se puede producir combinando el rojo, el verde y el azul, mientras que combinando pigmentos cian, magenta y amarillo se produce el color neutro.
Los colores se clasifican en primarios, secundarios y terciarios.
Los colores primarios son aquellos establecidos científicamente como los originantes de las combinaciones cromáticas más extensas y satisfactorias. Estos son: amarillo, azul y rojo.
Los colores secundarios se obtienen mezclando los primarios entre si en la misma proporción. Son el violeta, naranja y verde.
Finalmente los colores terciarios son el rojo violáceo, rojo anaranjado, amarillo anaranjado, amarillo verdoso, azul verdoso y azul violáceo.
Las cualidades del color son: tono (nombre especifico), valor (grado de brillantez o luminosidad) y saturación (grado de pureza).
Los colores también despiertan respuestas emocionales específicas en las personas. La gama cromática fría a la que pertenece el azul y sus derivados son relajantes, tranquilizantes, expresan soledad y lejanía.
Por otro lado la gama cálida a la que pertenecen el amarillo, el rojo y sus derivados son colores excitantes, expresan dinamismos, proximidad, fuerza, alegría y evocan al fuego y al sol.
Hay que tener cuidado porque cuando elegimos un color, sin saberlo, estamos cargando de significados.
TALLER
Crear una página Web o blog y definir los siguientes términos:
- Qué es diseño Web
- Qué es diseño Multimedia
- Qué es navegabilidad
- Qué es interactividad
- Qué es usabilidad
- Qué es arquitectura de la información
- Qué es la interacción
- Qué es la Teoría del color
- Qué es audio
- Qué es texto
- Qué es imagen
- Qué es enlaces
- Qué es video



Agosto 21 de 2018
TALLER
- Abrimos una carpeta en mis documentos
- Bajar 9 imágenes relacionadas con el software como: (Word, Excel, Java, Html, Lenguaje C, PowerPoint, etc....)
- Abrimos fotos de Google
- Las imágenes que se tiene en mis documentos sobre software las subimos a Fotos
- Guardamos en un Álbum nuevo
- Vamos al asistente, seleccionamos collage y las imagenes
- Creamos el Collage
- Damos guardar imagen como para guardar el collage en la carpeta que esta en mis documentos
- Vamos al blog o a la pagina web que crearon y escribimos un poco de historia sobre los software que se encuentran en el collage
CLASE MARTES HIPI- III
| Nº | Codigo | Apellido | Nombre | Programa | |
| 1 | 20142131502 | BRAVO QUINTERO | JESUS FELIPE | LICENCIATURA EN | u20142131502 |
| 2 | 20172162006 | CARDOZO OSORIO | DUBAN ESTIBEN | TECNOLOGIA EN D | u20172162006 |
| 3 | 20152140879 | CARVAJAL CUELLAR | SERGIO ALCIDES | CIENCIA POLITIC | u20152140879 |
| 4 | 20161149564 | DIAZ ROMERO | LIZETH KARINA | COMUNICACIONSO | u20161149564 |
| 5 | 20162150388 | LLANOS ESCOBAR | DANIEL STEVEN | TECNOLOGIA EN D | u20162150388 |
| 6 | 20171159135 | PERDOMO BONILLA | JUAN VALENTIN | TECNOLOGIA EN D | u20171159135 |
| 7 | 20162153105 | PEREZ BASTIDAS | JEFFREY HERNAN | TECNOLOGIA EN D | u20162153105 |
| 8 | 20141124868 | SILVA MURCIA | JUAN DAVID | INGENIERIA DE S | u20141124868 |
| 9 | 20181169106 | VARGAS LEON | DANIEL FERNANDO | INGENIERIA DE S | u20181169106 |
Agosto 21 de 2018 no vinieron
Bravo Quintero Jesús Felipe
Diaz Romero Lizeth Karina
LLanos Daniel Steven
Perdomo Bonilla Juan Valentin
Agosto 28 de 2018
Seleccionar tres herramientas educativas que sean importantes para usted.
Las observa y trabaja, luego en el blog comenta acerca de ellas.
Septiembre 4 de 2018
El 4 de Septiembre reviso todo lo que hemos trabajado en clase y las personas que no han asistido ya saben cual es su nota
Elaborar en PowerPoint 6 diapositivas sobre la web 1.0, web 1.5, Web 2.0, Web 3.0, Web 4.0 y La Web 5.0 por ultimo sube las diapositivas a calameo.
http://es.calameo.com/books/00287918867417e785ee7
http://es.calameo.com/read/005375803c0971ed14058
|
CLASE MARTES HIPI- III
|
Columna 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Septiembre 11 de 2018
HOY VAMOS A TRABAJAR CON HTML
SETIEMBRE 18 DE 2018
Herramienta SLIDESHARE elaborando 10 Diapositivas en PowerPoint, luego se guarda con la extención ".pdf", después suben las diapositivas a la herramienta Slideshare
septiembre 25 de 2018
Desarrollar la siguiente pagina web con imagen, texto, tablas y enlaces
Este archivo se llama index.html
<html>
<head>
<title>SETIEMBRE DIA DEL AMOR Y LA AMISTAD</title>
</head>
<body background="imagesS.jpg" vlink="#C0C0C0" alink="#FFFFFF">
<p align="center"><font color="#FFFFFF" size="6"><b>FELIZ DIA DEL AMOR Y LA
AMISTED</b></font></p>
<p align="center"></p>
<p align="left"><img border="0" src="image.jpg" width="301" height="170"></p>
<p align="left"></p>
<div align="center">
<table border="1" cellpadding="0" cellspacing="0" width="31%" bordercolor="#FFFFFF" bordercolorlight="#FF0000" bordercolordark="#FF0000" bgcolor="#FFFFFF">
<tr>
<td width="100%">
<p align="left"><b>Gracias por tu amistad</b><br>
<br>
Gracias por todos los momentos<br>
que hemos compartido<br>
momentos llenos de sentimientos<br>
y pensamientos compartidos,<br>
sueños y anhelos,<br>
secretos, risas y lágrimas,<br>
y sobre todo, amistad.<br>
Cada preciado segundo quedará atesorado<br>
eternamente en mi corazón.<br>
<br>
Gracias por dedicarme tiempo<br>
tiempo para demostrar tu preocupación por mí,<br>
tiempo para escuchar mis problemas<br>
y ayudarme a buscarles solución,<br>
y sobre todo,<br>
tiempo para sonreír y mostrarme tu afecto.<br>
<br>
Gracias por ser lo que eres<br>
una persona maravillosa.<br>
Pude contar contigo<br>
cuando necesitaba en quien confiar<br>
y pedir consejo.<br>
Gracias a ti comencé<br>
a conocerme<br>
e incluso a apreciar lo que soy.<br>
<br>
¿Cómo podré expresarte<br>
todo el cariño que te tengo?<br>
Muchas gracias por tu amistad.</td>
</tr>
</table>
</div>
<p align="left"><font color="#FFFFFF"><a href="septiembre.htm">amistad</a></font></p>
</body>
</html>
Este archivo se llama septiembre.html
<html>
<head>
<title>SEPTIEMBRE ES EL MES DEL AMOR Y LA AMISTAD</title>
</head>
<body bgcolor="#800000" alink="#FFFFFF" vlink="#C0C0C0">
<p></p>
<p><font color="#800000"><b>
<marquee bgcolor="#FFFFFF">FELIZ DIA DEL AMOR Y LA AMISTAD</marquee>
</b></font></p>
<p><img border="0" src="images.jpg" width="201" height="202"></p>
<div align="center">
<center>
<table border="2" cellpadding="0" cellspacing="0" width="50%">
<tr>
<td width="100%" colspan="4">
<p align="center"><font color="#FFFFFF" size="5"><b>FELIZ DIA DEL AMOR Y
LA AMISTAD</b></font></td>
</tr>
<tr>
<td width="11%" align="center"><font color="#FFFFFF" size="4"><b>JUGADORES</b></font></td>
<td width="12%" align="center"><font color="#FFFFFF" size="4"><b>REGALO</b></font></td>
<td width="3%" align="center"><font color="#FFFFFF" size="4"><b>VALOR</b></font></td>
<td width="40%" align="center"><font color="#FFFFFF" size="4"><b>ENDULSADO</b></font></td>
</tr>
<tr>
<td width="11%"><font color="#FFFFFF">MARIA</font></td>
<td width="12%"><font color="#FFFFFF">BLUSA</font></td>
<td width="3%"><font color="#FFFFFF">$20000</font></td>
<td width="40%"><font color="#FFFFFF">CHOCOLATINA</font></td>
</tr>
<tr>
<td width="11%"><font color="#FFFFFF">PEDRO</font></td>
<td width="12%"><font color="#FFFFFF">PANTALONETAS</font></td>
<td width="3%"><font color="#FFFFFF">$21000</font></td>
<td width="40%"><font color="#FFFFFF">ALMENDRAS</font></td>
</tr>
<tr>
<td width="11%"><font color="#FFFFFF">MARTHA</font></td>
<td width="12%"><font color="#FFFFFF">PULSERA</font></td>
<td width="3%"><font color="#FFFFFF">$22000</font></td>
<td width="40%"><font color="#FFFFFF">DULÑCES</font></td>
</tr>
<tr>
<td width="11%"><font color="#FFFFFF">MIGUEL</font></td>
<td width="12%"><font color="#FFFFFF">MUSICA SALSA</font></td>
<td width="3%"><font color="#FFFFFF">$20000</font></td>
<td width="40%"> </td>
</tr>
<tr>
<td width="11%"><font color="#FFFFFF">PABLO</font></td>
<td width="12%"><font color="#FFFFFF">BUSO</font></td>
<td width="3%"><font color="#FFFFFF">$20000</font></td>
<td width="40%"><font color="#FFFFFF">GOMITAS</font></td>
</tr>
</table>
</center>
</div>
<p><font color="#FFFFFF"><a href="index.htm">amistad</a></font></p>
</body>
</html>



OCTUBRE 2
TALLER
En el blog o pagina web desarrollar, definir y dar un ejemplo de cada uno de los términos
http://blog.hostdime.com.co/6-herramientas-online-para-la-edicion-de-imagenes/
- Blender
- BeFunky
- FotoFlexer
- Fotor
- Pixlr
- PicMonkey
- Ribbet
- Scratch
- Gimp
- Flickr
- Pencil
- Scratch
- Cuál es la diferencia entre fotor y fotos
De las herramientas que se encuentra en los archivos anteriores seleccione 3 de ellos, desarrolle luego comente acerca de cada uno de ellos como le pareció.
Hay muchos programas muy interesantes, creativos y divertidos jugando se aprende.
Octubre 16
OCTUBRE 23
<html>
<head>
<title>Pagina nueva 2</title>
</head>
<body bgcolor="#008000">
<p align="center"><img border="0" src= "F97.gif" width="399" height="243"></p>
<p align="center"></p>
<p align="center"><src= "37C.gif" width="480" height="360"></p>
<p align="center"></p>
<p align="center"><font face="Agency FB" color="#FFFFFF" size="7">Te deseo de todo corazón una Navidad feliz, para ti y tu familia. ¡Feliz Navidad y un Próspero Año Nuevo!</font></p>
</body>
</html>


Notas segundo corte
Se evalúan todos los trabajos elaborados en la segunda corte
 MIS CLASES DE
INFORMATICA
MEDIOS AUDIOVISUALES
Y DE COMUNICACION
MIS CLASES DE
INFORMATICA
MEDIOS AUDIOVISUALES
Y DE COMUNICACION
